text-justifyプロパティに指定できる値
text-justifyプロパティには次のような値を設定することができます。
このプロパティは、text-alignプロパティで「justify」を指定されている上で使用する必要があります。
| 値 | 内容 |
|---|---|
| auto | 初期値。自動的にテキストの幅を割り振る。 |
| none | テキストの両端揃えを行わない。 |
| inter-word | 単語と単語の間にあるスペースに対し幅を割り振って行の幅を調整する。 |
| inter-character | 文字間に間隔を挿入してテキストの間隔を調整する。 |
| distribute | 「inter-word」と同じ調整を行う。後方互換のためにある値。 |
Note
text-justifyプロパティは2023年12月現在、Firefox バージョン55以上のみ対応しているプロパティです。
使用例: 日本語のテキスト
text-justifyプロパティを日本語のテキストに対して使用するコード例と、Firefoxで表示してみたときの値による表示の比較を確認してみます。
CSS コード例
.sample1 p {
font-size: 20px;
line-height: 1.8;
}
.text1 {
text-align: justify;
text-justify: none;
}
.text2 {
text-align: justify;
text-justify: inter-word;
}
.text3 {
text-align: justify;
text-justify: inter-character;
}HTML コード例
<div class="sample1 first">
<h2>text-justify: none;</h2>
<p class="text1">このコードは「text-justify」の使用例です。対応しているブラウザでのみ、指定した値に応じてテキストの間隔が調整されます。</p>
</div>
<div class="sample1">
<h2>text-justify: inter-word;</h2>
<p class="text2">このコードは「text-justify」の使用例です。対応しているブラウザでのみ、指定した値に応じてテキストの間隔が調整されます。</p>
</div>
<div class="sample1">
<h2>text-justify: inter-character;</h2>
<p class="text3">このコードは「text-justify」の使用例です。対応しているブラウザでのみ、指定した値に応じてテキストの間隔が調整されます。</p>
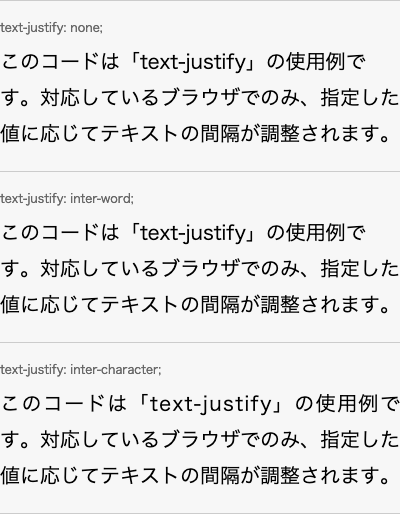
</div>ブラウザで表示してみると以下のようになります。

text-justifyプロパティの「inter-word」は英語など単語間にスペースが入る言語向けのため、特に調整は入らず「none」と同じ表示結果になっています。
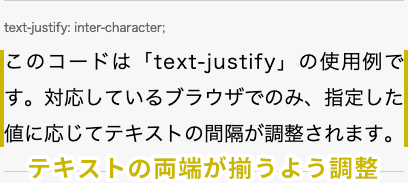
一方で「inter-character」は文字単位で調整が入るため、最終行を除くテキストの左右が段差なく揃っていることが分かります。

使用例: 英語のテキスト
text-justifyプロパティを英語のテキストに対して使用するコード例と、Firefoxで表示してみたときの値による表示の比較を確認してみます。
CSS コード例
.sample1 p {
font-size: 20px;
line-height: 1.8;
}
.text4 {
text-align: justify;
text-justify: none;
}
.text5 {
text-align: justify;
text-justify: inter-word;
}
.text6 {
text-align: justify;
text-justify: inter-character;
}HTML コード例
<div class="sample1">
<h2>text-justify: none;</h2>
<p class="text4">This is just a sample text to see the effect of CSS property. This is just a sample text to see the effect of CSS property.</p>
</div>
<div class="sample1">
<h2>text-justify: inter-word;</h2>
<p class="text5">This is just a sample text to see the effect of CSS property. This is just a sample text to see the effect of CSS property.</p>
</div>
<div class="sample1">
<h2>text-justify: inter-character;</h2>
<p class="text6">This is just a sample text to see the effect of CSS property. This is just a sample text to see the effect of CSS property.</p>
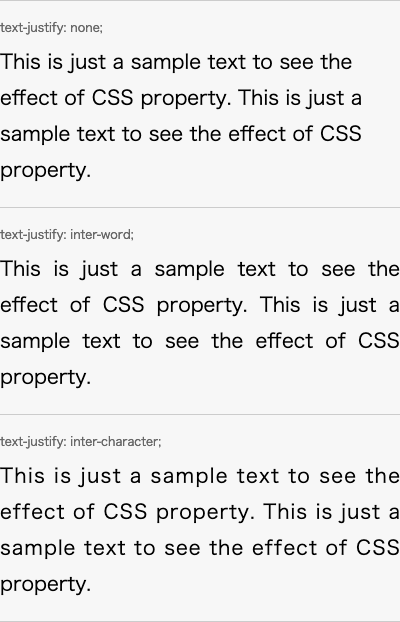
</div>ブラウザで表示してみると以下のようになります。

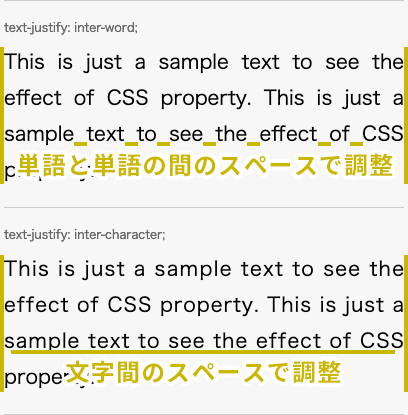
text-justifyプロパティの「inter-word」と「inter-character」はいずれも適用されていて違いがやや分かりづらいかもしれませんが、「inter-word」は単語間のスペースで調整し、「inter-word」は文字間の単位で調整してテキストの両端に段差がないよう調整されます。