text-indentプロパティに指定できる値
値は任意の数値と単位(px、em、%)で指定します。
マイナスの数値も指定可能です。
CSS コード例
.sample1 p {
line-height: 1.8;
border: 1px solid #65c3f3;
}
.text1 {
text-indent: 5em;
}
.text2 {
text-indent: -20px;
}
.text3 {
text-indent: 30%;
}HTML コード例
<div class="sample1 first">
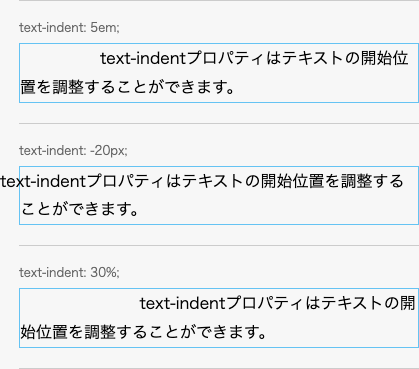
<h2>text-indent: 5em;</h2>
<p class="text1">text-indentプロパティはテキストの開始位置を調整することができます。</p>
</div>
<div class="sample1">
<h2>text-indent: -20px;</h2>
<p class="text2">text-indentプロパティはテキストの開始位置を調整することができます。</p>
</div>
<div class="sample1">
<h2>text-indent: 30%;</h2>
<p class="text3">text-indentプロパティはテキストの開始位置を調整することができます。</p>
</div>ブラウザで表示してみると以下のようになります。