text-emphasis-styleプロパティに指定できる値
次の値を指定することができます。
なお、任意の文字以外であれば、塗り方については「filled(初期値)」、または「open」の2種類から指定することが可能です。
| 値 | 内容 |
|---|---|
| dot | ドット(小さい丸) |
| circle | 丸 |
| double-circle | 二重丸 |
| triangle | 三角 |
| 任意のテキスト | 「"(シングルクォーテーション)」で囲ったテキスト |
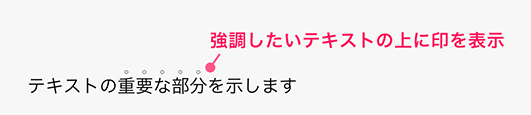
テキストの強調したい箇所に指定すると、次のようにテキストの上部に印が表示されます。

使用例
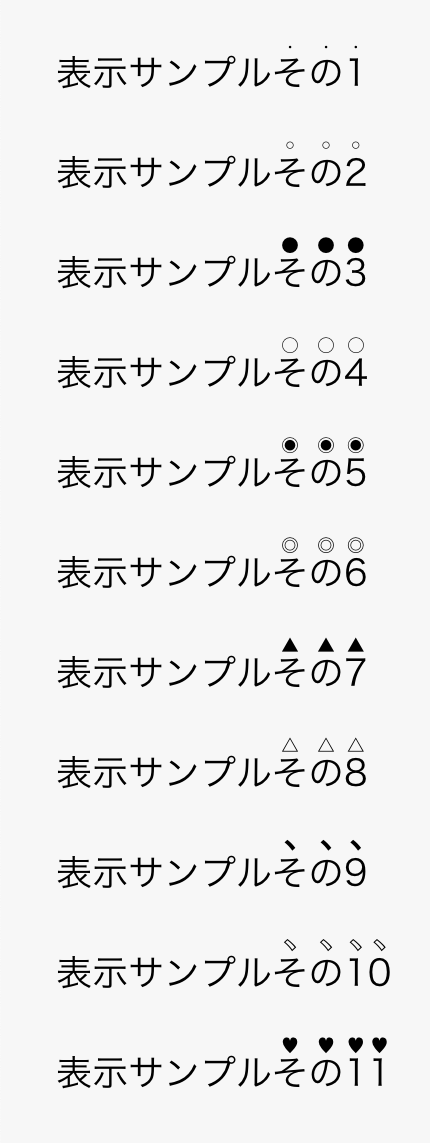
次のように様々な印を表示することができます。
CSS コード例
.sample1 span {
text-emphasis-style: dot;
}
.sample2 span {
text-emphasis-style: dot open;
}
.sample3 span {
text-emphasis-style: circle;
}
.sample4 span {
text-emphasis-style: circle open;
}
.sample5 span {
text-emphasis-style: double-circle;
}
.sample6 span {
text-emphasis-style: double-circle open;
}
.sample7 span {
text-emphasis-style: triangle;
}
.sample8 span {
text-emphasis-style: triangle open;
}
.sample9 span {
text-emphasis-style: sesame;
}
.sample10 span {
text-emphasis-style: sesame open;
}
.sample11 span {
text-emphasis-style: '♥';
}HTML コード例
<p class="sample1">表示サンプル<span>その1</span></p>
<p class="sample2">表示サンプル<span>その2</span></p>
<p class="sample3">表示サンプル<span>その3</span></p>
<p class="sample4">表示サンプル<span>その4</span></p>
<p class="sample5">表示サンプル<span>その5</span></p>
<p class="sample6">表示サンプル<span>その6</span></p>
<p class="sample7">表示サンプル<span>その7</span></p>
<p class="sample8">表示サンプル<span>その8</span></p>
<p class="sample9">表示サンプル<span>その9</span></p>
<p class="sample10">表示サンプル<span>その10</span></p>
<p class="sample11">表示サンプル<span>その11</span></p>ブラウザで表示してみると以下のようになります。

印の塗り方には黒塗りの「filled」か、白抜きの「open」のいずれかを指定することができます。
5種類の印と、2種類の塗り方で計10種類が用意されています。
それ以外の記号を使用したい場合は、最後の「.sample11」のように任意の記号や文字を指定して表示することも可能です。
