text-emphasis-positionプロパティに指定できる値
text-emphasisプロパティを使ってテキストの強調したい箇所に印をつけるときに、テキストの上下どちらに印を表示するかをtext-emphasis-positionプロパティで指定することができます。
| 値 | 内容 |
|---|---|
| over | 初期値。横書きテキストに対し、上側に印を表示する。 |
| under | 横書きテキストに対し、下側に印を表示する。 |
| right | 初期値。縦書きテキストに対し、右側に印を表示する。 |
| left | 横書きテキストに対し、左側に印を表示する。 |

使用例1: 横書きのテキストに対して印の位置を指定する
text-emphasis-positionプロパティの値の指定は、「over right」のように「 (半角スペース)」で区切って横書きのときの位置、縦書きのときの位置を2つ指定します。
順番はどちらが先でも大丈夫です。
1つしか指定しなかった場合、指定した内容が表示に反映されないので注意してください。
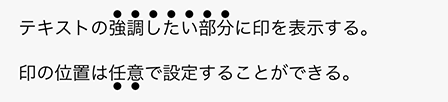
横書きテキストの上下に印を表示する例です。
上側に表示する「over」か、下側に表示する「under」のいずれかを指定します。
CSS コード例
.sample1 em {
text-emphasis-style: circle;
text-emphasis-position: over right;
}
.sample2 em {
text-emphasis-style: circle;
text-emphasis-position: under left;
}HTML コード例
<p class="sample1">テキストの<em>強調したい部分</em>に印を表示する。</p>
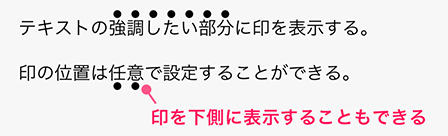
<p class="sample2">印の位置は<em>任意</em>で設定することができる。</p>ブラウザで表示してみると以下のようになります。

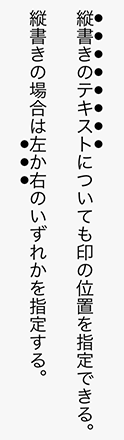
使用例2: 縦書きのテキストに対して印の位置を指定する
続いて、縦書きのテキストの場合に印を左右に表示する指定を行います。
テキストの右側に表示する「right」か、左側に表示する「left」のいずれかを指定します。
CSS コード例
.sample3 em {
text-emphasis-style: circle;
text-emphasis-position: over right;
}
.sample4 em {
text-emphasis-style: circle;
text-emphasis-position: over left;
}HTML コード例
<p class="sample3"><em>縦書きのテキスト</em>についても印の位置を指定できる。</p>
<p class="sample4">縦書きの場合は<em>左か右</em>のいずれかを指定する。</p>ブラウザで表示してみると以下のようになります。