text-decoration-lineプロパティに指定できる値
text-decoration-lineプロパティには次の値を指定することができます。
| 値 | 内容 |
|---|---|
| none | 線なし |
| underline | テキストの下に線を引く |
| overline | テキストの上に線を引く |
| line-through | テキストの中央に線を引く |
使用例
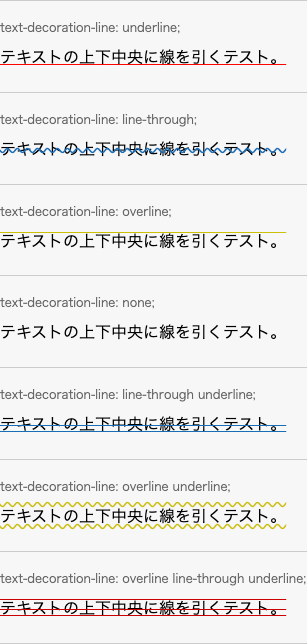
以下の例ではtext-decoration-lineプロパティに上記の値を色々指定した例です。
text-decoration-lineプロパティの値を半角スペースで区切ることで、複数の線を引くこともできます。
CSS コード例
.sample1 {
box-sizing: border-box;
padding: 20px 0;
width: 400px;
border-bottom: 1px solid #ccc;
}
.sample1.first {
border-top: 1px solid #ccc;
}
.sample1 h2 {
margin-bottom: 10px;
font-size: 12px;
font-weight: 500;
color: #666;
}
.sample1 p {
line-height: 1.8;
}
.text1 {
text-decoration-line: underline;
text-decoration-color: red;
}
.text2 {
text-decoration-line: line-through;
text-decoration-color: #186eb6;
text-decoration-style: wavy;
}
.text3 {
text-decoration-line: overline;
text-decoration-color: rgba( 204, 192, 4, 1.0);
}
.text4 {
text-decoration-line: none;
text-decoration-color: red;
}
.text5 {
text-decoration-line: line-through underline;
text-decoration-color: #186eb6;
}
.text6 {
text-decoration-line: overline underline;
text-decoration-color: rgba( 204, 192, 4, 1.0);
text-decoration-style: wavy;
}
.text7 {
text-decoration-line: overline line-through underline;
text-decoration-color: #c00;
}HTML コード例
<div class="sample1 first">
<h2>text-decoration-line: underline;</h2>
<p class="text1">テキストの上下中央に線を引くテスト。</p>
</div>
<div class="sample1">
<h2>text-decoration-line: line-through;</h2>
<p class="text2">テキストの上下中央に線を引くテスト。</p>
</div>
<div class="sample1">
<h2>text-decoration-line: overline;</h2>
<p class="text3">テキストの上下中央に線を引くテスト。</p>
</div>
<div class="sample1">
<h2>text-decoration-line: none;</h2>
<p class="text4">テキストの上下中央に線を引くテスト。</p>
</div>
<div class="sample1">
<h2>text-decoration-line: line-through underline;</h2>
<p class="text5">テキストの上下中央に線を引くテスト。</p>
</div>
<div class="sample1">
<h2>text-decoration-line: overline underline;</h2>
<p class="text6">テキストの上下中央に線を引くテスト。</p>
</div>
<div class="sample1">
<h2>text-decoration-line: overline line-through underline;</h2>
<p class="text7">テキストの上下中央に線を引くテスト。</p>
</div>ブラウザで表示してみると以下のようになります。