text-decoration-colorプロパティの使用例
text-decoration-colorプロパティは背景色(background-colorプロパティ)や文字色(colorプロパティ)の色の指定と同様に、カラーネーム、カラーコード、rgba形式を使用して指定することができます。
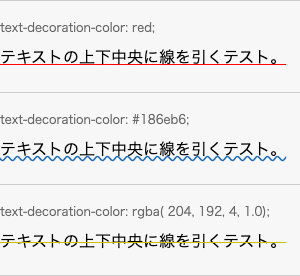
以下の例ではtext-decoration-colorプロパティを使用するコード例と、ブラウザでの表示例になります。
CSS コード例
.sample1 {
box-sizing: border-box;
padding: 20px 0;
width: 300px;
border-bottom: 1px solid #ccc;
}
.sample1.first {
border-top: 1px solid #ccc;
}
.sample1 h2 {
margin-bottom: 10px;
font-size: 12px;
font-weight: 500;
color: #666;
}
.sample1 p {
line-height: 1.8;
}
.text1 {
text-decoration-line: underline;
text-decoration-color: red;
}
.text2 {
text-decoration-line: underline;
text-decoration-color: #186eb6;
text-decoration-style: wavy;
}
.text3 {
text-decoration-line: line-through;
text-decoration-color: rgba( 204, 192, 4, 1.0);
}HTML コード例
<div class="sample1 first">
<h2>text-decoration-color: red;</h2>
<p class="text1">テキストの上下中央に線を引くテスト。</p>
</div>
<div class="sample1">
<h2>text-decoration-color: #186eb6;</h2>
<p class="text2">テキストの上下中央に線を引くテスト。</p>
</div>
<div class="sample1">
<h2>text-decoration-color: rgba( 204, 192, 4, 1.0);</h2>
<p class="text3">テキストの上下中央に線を引くテスト。</p>
</div>ブラウザで表示してみると以下のようになります。