text-alignプロパティに指定できる値
text-alignプロパティには以下の値を設定することができます。
| 値 | 内容 |
|---|---|
| start | 初期値。行の開始位置に揃える。左から右へのテキストであれば「left」、逆であれば「right」になる。 |
| end | 行の終了位置に揃える。「start」とは左右反対の位置になる。 |
| left | 左揃え |
| right | 右揃え |
| center | 中央揃え |
| justify | インラインコンテンツの左右の端をコンテンツの両端に揃うように表示。ただし最終行は除く。 |
| justify-all | justifyと同様だが、最終行も含めて両端に揃える。 |
| match-parent | 親要素のテキストの流れから、「left」か「right」のどちらかを自動的に適用する。 |
使用例
次の例では、上記の値をそれぞれ指定しています。「justify」、「justify-all」は対応しているブラウザのみ両端揃えとなり、未対応ブラウザでは「left」へ置き換えられます。
CSS コード例
.sample1 {
box-sizing: border-box;
padding: 20px 0;
width: 300px;
border-bottom: 1px solid #ccc;
}
.sample1.first {
border-top: 1px solid #ccc;
}
.sample1 h2 {
margin-bottom: 10px;
font-size: 12px;
font-weight: 500;
color: #666;
}
.sample1 p {
line-height: 1.8;
}
.sample1 .text1 {
text-align: start;
}
.sample1 .text2 {
text-align: end;
}
.sample1 .text3 {
text-align: left;
}
.sample1 .text4 {
text-align: right;
}
.sample1 .text5 {
text-align: center;
}
.sample1 .text6 {
text-align: justify;
}
.sample1 .text7 {
text-align: justify-all;
}
.sample1 .text8 {
text-align: match-parent;
}HTML コード例
<div class="sample1 first">
<h2>text-align: start;</h2>
<p class="text1">text-alignプロパティの適用例です。テキストの位置を指定することができ、表示を整えるために非常に便利です。積極的に活用していきましょう。</p>
</div>
<div class="sample1">
<h2>text-align: end;</h2>
<p class="text2">text-alignプロパティの適用例です。テキストの位置を指定することができ、表示を整えるために非常に便利です。積極的に活用していきましょう。</p>
</div>
<div class="sample1">
<h2>text-align: left;</h2>
<p class="text3">text-alignプロパティの適用例です。テキストの位置を指定することができ、表示を整えるために非常に便利です。積極的に活用していきましょう。</p>
</div>
<div class="sample1">
<h2>text-align: right;</h2>
<p class="text4">text-alignプロパティの適用例です。テキストの位置を指定することができ、表示を整えるために非常に便利です。積極的に活用していきましょう。</p>
</div>
<div class="sample1">
<h2>text-align: center;</h2>
<p class="text5">text-alignプロパティの適用例です。テキストの位置を指定することができ、表示を整えるために非常に便利です。積極的に活用していきましょう。</p>
</div>
<div class="sample1">
<h2>text-align: justify;</h2>
<p class="text6">text-alignプロパティの適用例です。テキストの位置を指定することができ、表示を整えるために非常に便利です。積極的に活用していきましょう。</p>
</div>
<div class="sample1">
<h2>text-align: justify-all;</h2>
<p class="text7">text-alignプロパティの適用例です。テキストの位置を指定することができ、表示を整えるために非常に便利です。積極的に活用していきましょう。</p>
</div>
<div class="sample1">
<h2>text-align: match-parent;</h2>
<p class="text8">text-alignプロパティの適用例です。テキストの位置を指定することができ、表示を整えるために非常に便利です。積極的に活用していきましょう。</p>
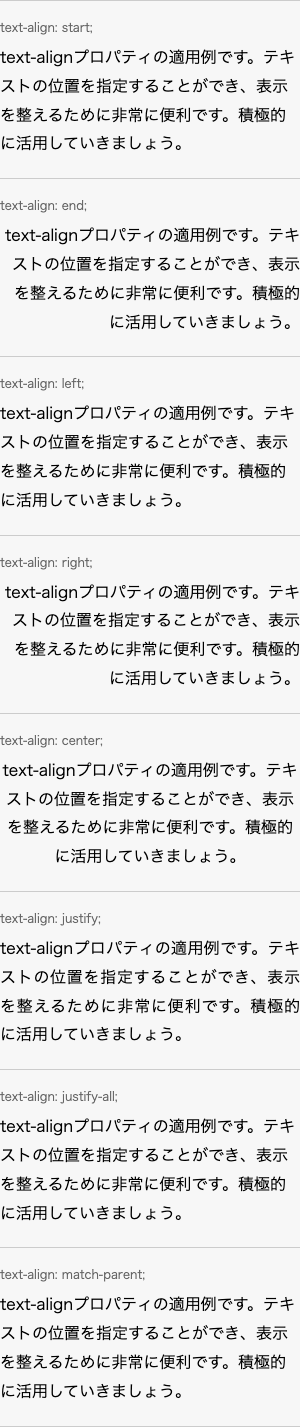
</div>ブラウザに表示してみると以下のようになります。
テキストが指定した位置に揃えられて表示されることが確認できます。

justifyの指定について
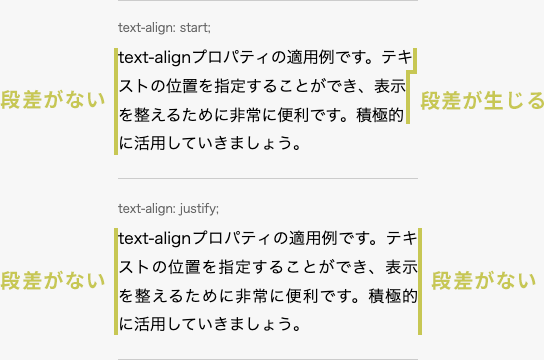
justifyがどのように適用されたかやや分かりづらいかもしれません。
「start」と「justify」の表示を比較してみると、「start」は自動改行によって右端に段差が生じるのに対し、「justify」は左右どちらも揃って表示されていることが確認できます。

最終行も含めて両端揃えにする「justify-all」は2023年12月時点では試験的な値のため、現在主流のブラウザでも表示を確認することはできません。
