table-layoutプロパティに指定できる値
table-layoutプロパティには次の値を指定することができます。
| 値 | 内容 |
|---|---|
| auto | 初期値。セル内容によって自動的に列幅を調整。 |
| fixed | 列幅をwidthプロパティで指定した値にする。指定のないセルについては幅を均等に自動調整。 |
使用例1
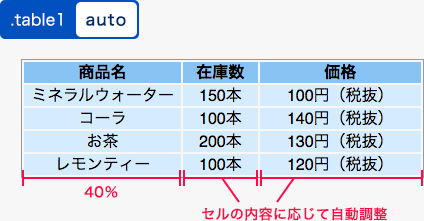
table-layoutプロパティの値に「auto」(初期値)を指定している例です。
widthプロパティを指定しているセルはその幅が適用され、それ以外のセルは内容に応じて自動的に幅が調整されます。
CSS コード例
.table1 {
table-layout: auto;
}
.table1 .product_name {
width: 40%;
}HTML コード例
<table class="table1">
<tr>
<th class="product_name">商品名</th>
<th class="product_num">在庫数</th>
<th class="product_price">価格</th>
</tr>
<tr>
<td>ミネラルウォーター</td>
<td>150本</td>
<td>100円(税抜)</td>
</tr>
<tr>
<td>コーラ</td>
<td>100本</td>
<td>140円(税抜)</td>
</tr>
<tr>
<td>お茶</td>
<td>200本</td>
<td>130円(税抜)</td>
</tr>
<tr>
<td>レモンティー</td>
<td>100本</td>
<td>120円(税抜)</td>
</tr>
</table>ブラウザで表示すると以下のようになります。

使用例2
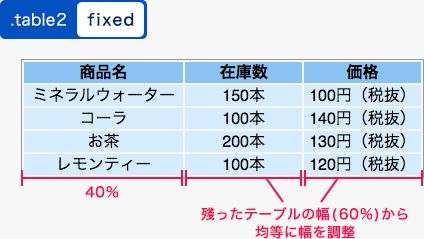
table-layoutプロパティの値に「fixed」を指定している例です。
widthプロパティを指定しているセルはその幅が適用され、それ以外のセルは残ったテーブルの幅を均等に割った幅が適用されます。
CSS コード例
.table2 {
table-layout: fixed;
}
.table2 .product_name {
width: 40%;
}HTML コード例
<table class="table2">
<tr>
<th class="product_name">商品名</th>
<th class="product_num">在庫数</th>
<th class="product_price">価格</th>
</tr>
<tr>
<td>ミネラルウォーター</td>
<td>150本</td>
<td>100円(税抜)</td>
</tr>
<tr>
<td>コーラ</td>
<td>100本</td>
<td>140円(税抜)</td>
</tr>
<tr>
<td>お茶</td>
<td>200本</td>
<td>130円(税抜)</td>
</tr>
<tr>
<td>レモンティー</td>
<td>100本</td>
<td>120円(税抜)</td>
</tr>
</table>ブラウザで表示すると以下のようになります。