ツールチップとは?
ツールチップとは、ある要素の上に一定時間マウスカーソルを乗せているとポップアップ表示されるメッセージです。

ここで表示するメッセージはtitle属性に指定することで任意に設定可能です。
title属性はグローバル属性の1つなので、基本的にはどのHTML要素にも指定することができます。
マークアップ例
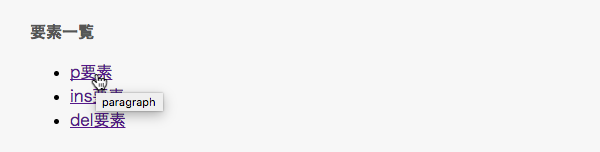
上記の表示例のソースコードは次のようになります。
HTML マークアップ例
<h1>要素一覧</h1>
<ul>
<li><a href="#" title="paragraph">p要素</a></li>
<li><a href="#" title="insert">ins要素</a></li>
<li><a href="#" title="delete">del要素</a></li>
</ul>通常の見出しやテキストなどはマウスカーソルが乗る機会があまり無いので、リンクやボタン、画像などに設定することが一般的な使い方です。
また、iPhoneなどのスマホやタブレットでは、そもそもマウスカーソルが無いので表示されません。
