Webサイトのアイコンとなる「ファビコン」を設定する
ファビコンはブラウザのアイコンとして表示される、拡張子「.ico」を持った画像ファイルです。
表示されるサイズは小さいですが、サイトの特徴を表す一種の看板の役目を担っている重要な要素です。


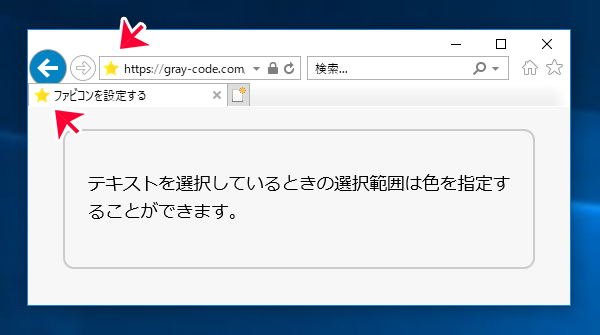
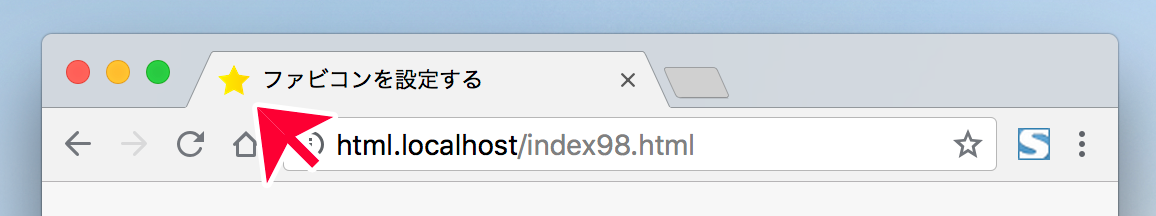
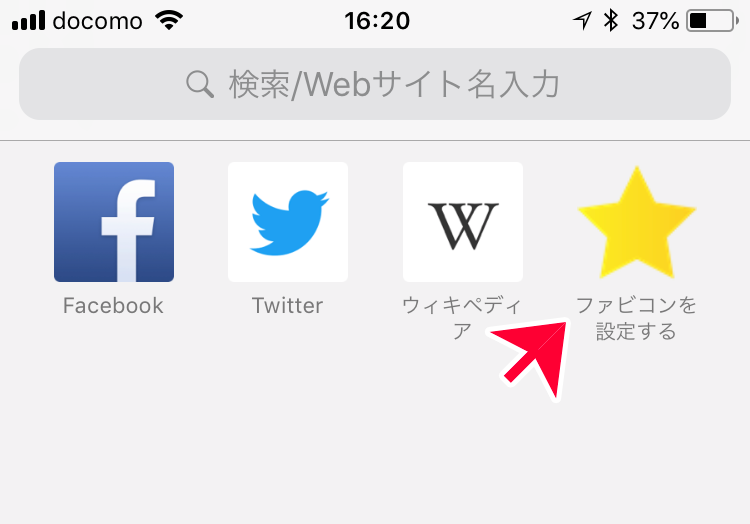
ファビコンはPC版ブラウザのタブ部分のみでなく、スマホ版のブラウザでも表示されます。


ファビコンの設置はCSS同様にlink要素を使って行います。
今回はファビコン画像「favicon.ico」を設置する例として解説します。

head要素内で、link要素を使って「favicon.ico」を次のように指定します。
HTML コード例
<link rel="shortcut icon" href="/images/favicon.ico" type="image/x-icon">指定する属性はrel属性、href属性、type属性の3つになります。
rel属性は「shortcut icon」、href属性は画像パス、type属性は「image/x-icon」を指定します。
ファビコンは設定されていないサイトでもブラウザが参照しようとするため、明示的な設定をしていないと意図しない画像が自動的に反映されてしまうことがあります。
そのため、基本的にはサイトの全ページに指定することをオススメします。
また、ページの階層によってパスは変わるため、href属性のパスはルートパスで指定する方が確実です。
