スマホ向けのファビコンについて
ファビコンは通常のWebサイトとは別に、スマホ向けの指定をすることができます。
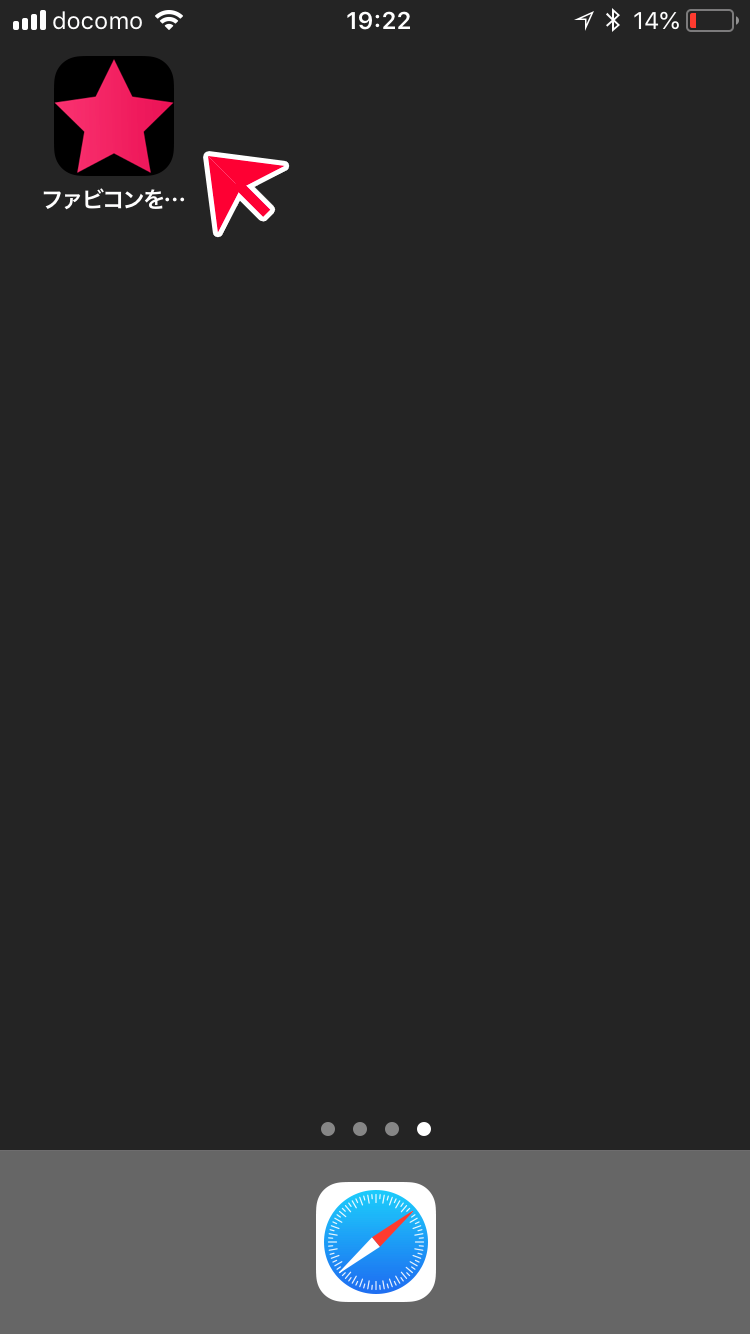
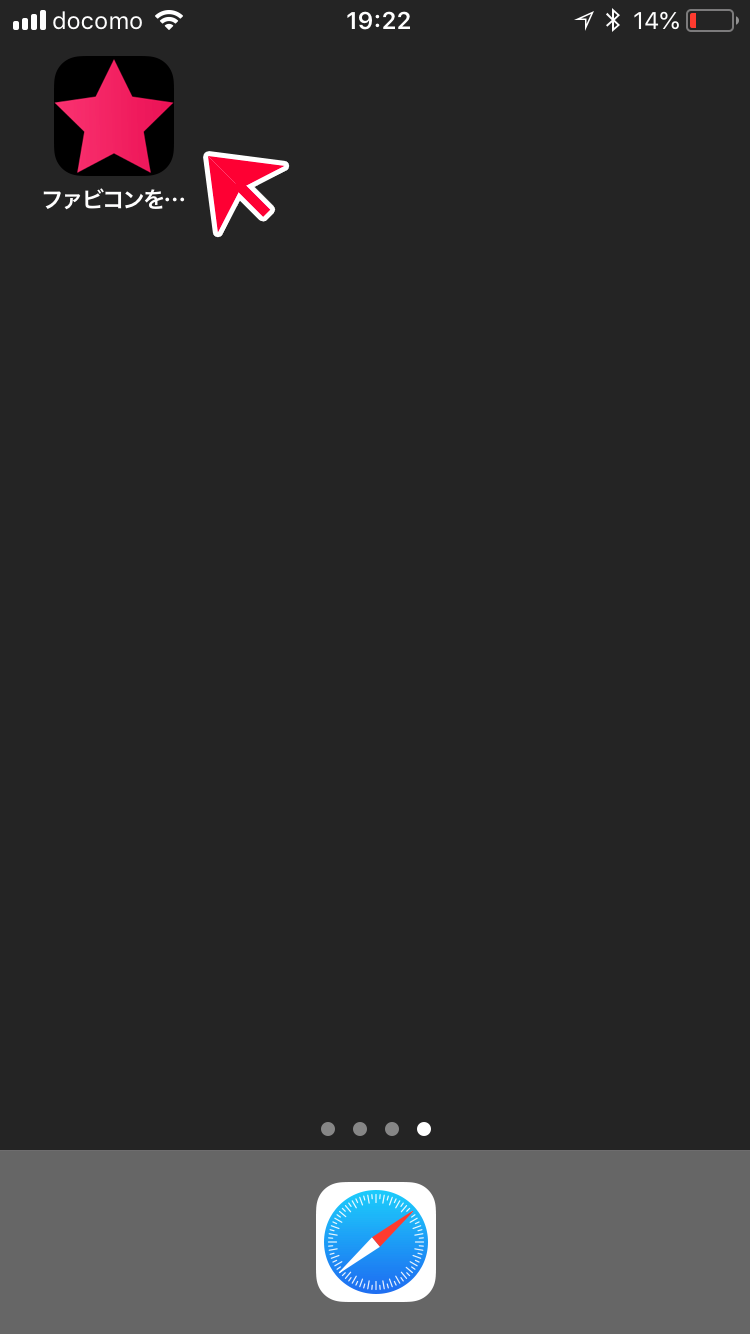
スマホ向けのファビコンを設定すると、「お気に入り」としてホーム画面に設定したときなどに表示されます。

ファビコンはiOS向けとAndroid向けに分けて設定することができます。
今回は3種類のファビコン画像を用意して設定を解説します。
| 用途 | ファイル名 | 形式 | サイズ | |
|---|---|---|---|---|
| 通常のファビコン | favicon.ico | .ico | 64px × 64px | |
| iOS向け | apple-touch-icon.png | .png | 180px × 180px | |
| Android向け | android-touch-icon.png | .png | 192px × 192px |
通常のファビコン(PC版ブラウザ用)は「.ico」ですが、他の2つは「.png」で用意します。
これらの画像をhead要素内にlink要素を使って設置します。
1行目は通常のファビコン、2行目はiOS向けファビコン、3行目はAndroid向けファビコンです。
HTML コード例
<link rel="shortcut icon" href="./images/favicon.ico" type="image/x-icon">
<link rel="apple-touch-icon" href="./images/apple-touch-icon.png" sizes="180x180">
<link rel="icon" type="image/png" href="./images/android-touch-icon.png" sizes="192x192">環境別に表示の確認をする
環境別にブラウザの表示を確認してみましょう。
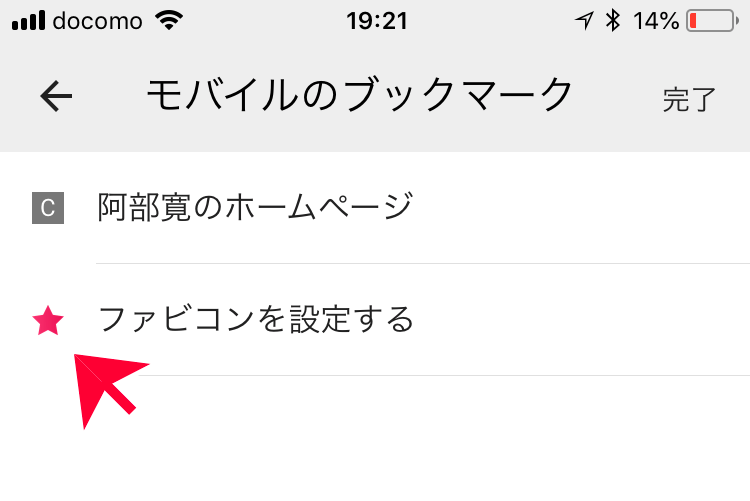
iPhone Safari
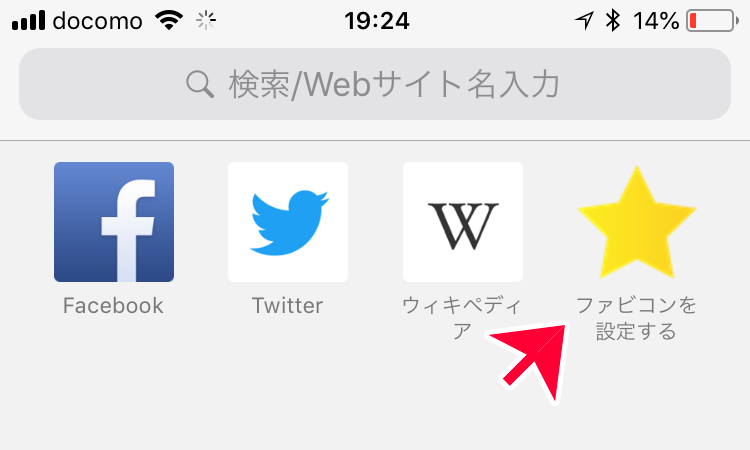
iPhoneのSafariでは、ファビコンはブックマーク一覧に表示されます。
しかし、ここに表示されるのはiOS向けファビコンではなく、通常のファビコンです。

iOS向けファビコンが表示されるのは、ホーム画面にショートカットリンクを設定したときです。

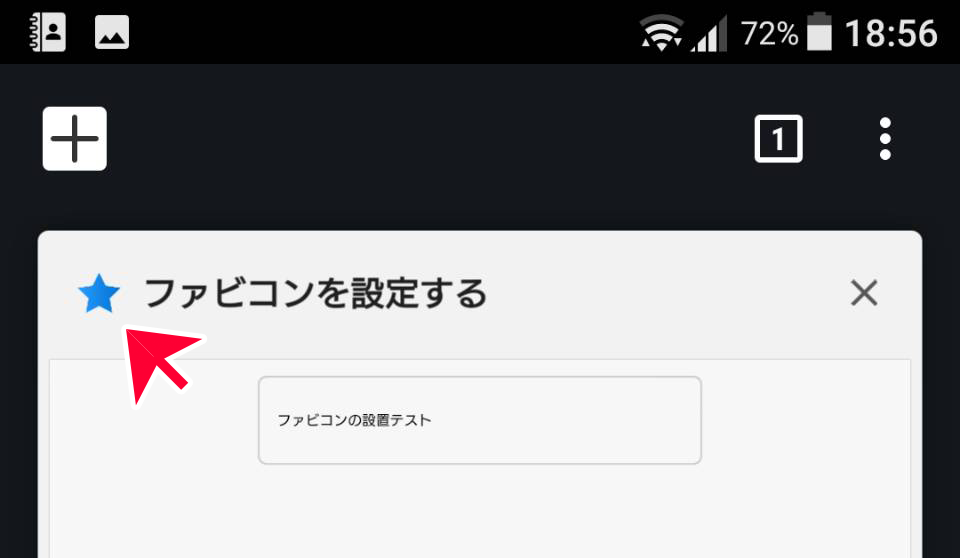
iPhone Chrome
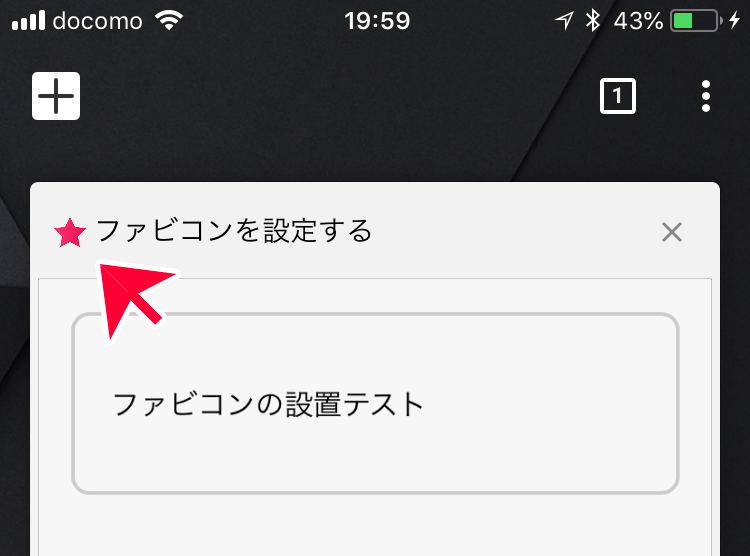
Chromeではタブとブックマークの2箇所でiOS向けファビコンが表示されます。


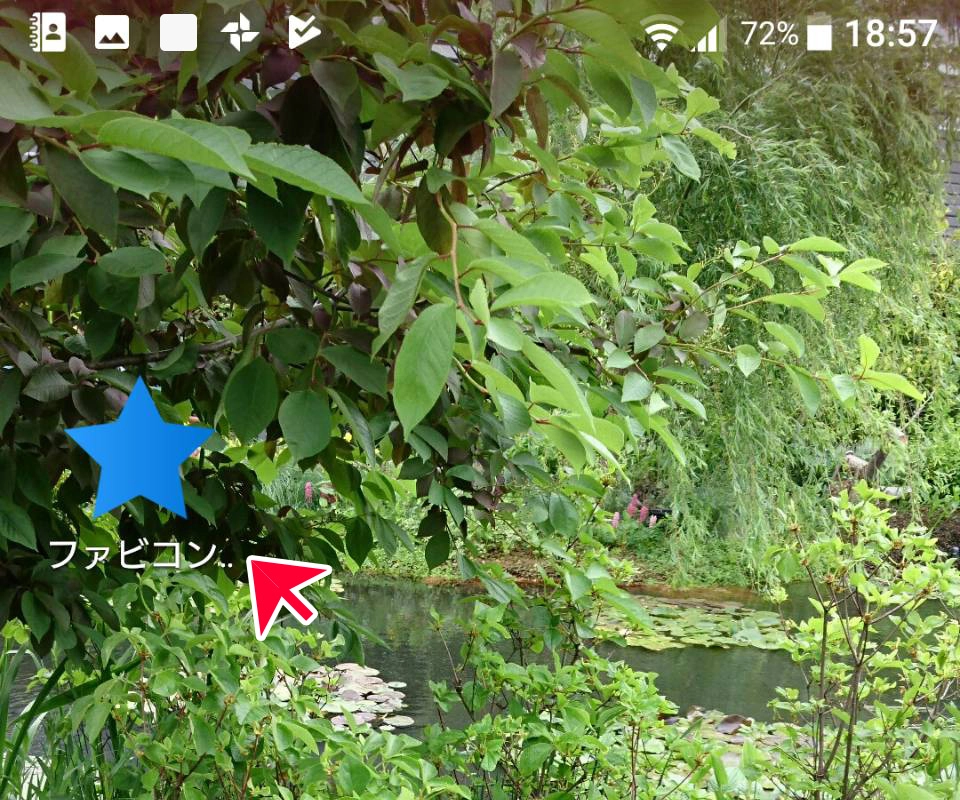
Android Chrome
AndroidのChromeでは、Android向けファビコンが表示されます。


今回は環境ごとに表示されるファビコンの違いが分かりやすくなるよう色を分けていますが、通常は同じデザインのファビコンをサイズ&形式違いで3種類用意して設置します。
