リンクの状態にあわせてスタイルを適用するための擬似クラス
Webサイトで使用頻度の高いリンクですが、リンクの状態別(未クリック、ホバーなど)でフォントの色を変えるなどスタイルを適用することは多くあります。
今回はこのリンクの状態別でスタイルを適用するために用意された擬似クラスをご紹介します。
リンクには、次の4つの擬似クラスが用意されています。
- 未クリック(:link) - まだクリックされていないリンク
- クリック済み(:link) - すでにクリックされたことのあるリンク
- マウスオン/ホバー(:hover) - リンクの上にマウスカーソルが乗っている状態
- アクティブ(:active) - リンクがクリック(タップ)されている状態
これらの全ての状態に対し、それぞれスタイルを指定することができます。
擬似クラスを使ったコード例
リンクの各状態へスタイルを適用してみます。
リンクの擬似クラスへのスタイル適用例
.btn a {
display: inline-block;
padding: 5px 30px;
border: 2px solid #4da0e7;
border-radius: 5px;
color: #4da0e7;
text-decoration: none;
-webkit-tap-highlight-color: rgba( 77, 160, 231, 1.0);
}
.btn a:link {
color: #4da0e7;
border-color: #4da0e7;
}
.btn a:visited {
color: #00549c;
border-color: #00549c;
}
.btn a:hover {
color: #fff;
background: #4da0e7;
}
.btn a:active {
border-color: #00549c;
}HTML コード例
<p class="btn"><a href="#">リンク</a></p>まず、リンクが表示された状態(a:link)は次の表示になります。

続いて、マウスカーソルがリンクの上にある状態(a:hover)の表示です。

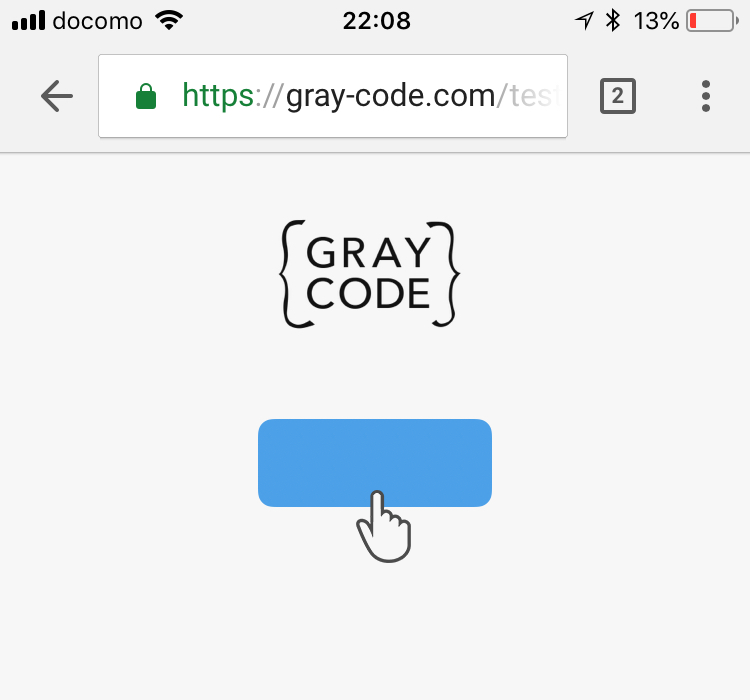
その次は、リンクがクリックされたときの状態(a:active)の表示です。
先ほどのマウスオン(ホバー)状態に加えて、ボタンの枠線が濃い青に変わります。

最後に、すでに押されたことのあるリンク(a:visited)の表示です。

以上の4つが、リンクへのスタイル指定で使う擬似クラスになります。
そしてさらにもう1つ、スマホ/タブレットなどリンクがタッチされた時の背景色を指定することができる-webkit-tap-highlight-colorプロパティをご紹介します。

こちらのプロパティは、マウスオン(ホバー)状態がない端末でリンクが押された時のために指定します。
