max-heightプロパティに指定できる値
max-heightプロパティには次の値を設定することができます。
| 値 | 内容 |
|---|---|
| none | 最大の高さを指定しない。初期値。 |
| 数値 + 単位 | 任意の単位(px、em)で最大の高さを指定。 |
| 数値 + % | 親要素に対する割合で最大の高さを指定。 |
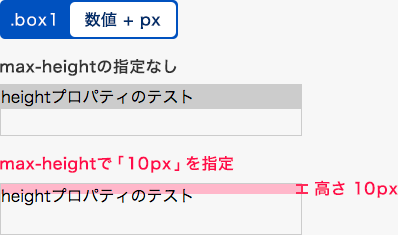
使用例1
max-heightプロパティを「10px」、heightプロパティを「auto(初期値)」と指定した場合の例です。
max-heightプロパティを指定している場合は要素の内容に関わらず10pxを最大の高さとして調整します。
CSS コード例
.parent {
height: 50px;
}
.box1 {
height: auto;
max-height: 10px;
}HTML コード例
<div class="parent">
<p class="box1">max-heightプロパティのテスト</p>
</div>
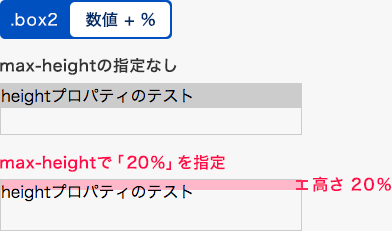
使用例2
max-heightプロパティを「20%」で指定した場合の例です。
「20%」と指定した場合、親要素の高さ20%(今回の例では10px)を最大の高さとします。
CSS コード例
.parent {
height: 50px;
}
.box2 {
height: auto;
max-height: 20%;
}HTML コード例
<div class="parent">
<p class="box2">widthプロパティのテスト</p>
</div>