line-heightプロパティに指定できる値
line-heightプロパティには次のような値を設定することができます。
| 値 | 内容 |
|---|---|
| normal | 初期値。フォントサイズで自動的に高さを調整されます。 |
| 数値のみ(単位なし) | フォントサイズに数値をかけた高さとなります。 |
| 数値 + em | フォントサイズの指定で使われることがある「em」を行間の高さ指定に適用します。 |
| 数値 + px | 行間の高さをpx単位で適用します。 |
| 数値 + % | フォントの高さに対して「%」を掛けた高さを行間に適用します。 |
数値 + emの指定は他のCSSプロパティ次第では意図しない高さになってしまうことがあるため、特別な理由がないときは「数値のみ(単位なし)」の指定を推奨されています。
使用例1
line-heightプロパティをnormal、数値のみ、「数値 + 単位」で指定し、それぞれの表示の違いを比較します。
赤字の箇所がline-heightプロパティの指定と適用するHTML要素です。
CSS コード例
.sample1 section {
box-sizing: border-box;
padding: 20px 0;
width: 500px;
font-size: 12px;
border-bottom: 1px solid #ccc;
}
.sample1 section.first {
border-top: 1px solid #ccc;
}
.sample1 section h2 {
margin-bottom: 10px;
font-size: 12px;
font-weight: 500;
color: #666;
}
.sample1 p {
color: #222;
font-family: 'Noto Serif JP', serif;
font-size: 28px;
text-indent: -0.1em;
line-height: 1.4em;
}
.sample1 .text1 {
line-height: normal;
}
.sample1 .text2 {
line-height: 1.8;
}
.sample1 .text3 {
line-height: 1.8em;
}
.sample1 .text4 {
line-height: 30px;
}
.sample1 .text5 {
line-height: 150%;
}HTML コード例
<section class="first">
<h2>lline-height: normal;</h2>
<p class="text1">こちらは行間を確認するためのテキストです。調整するときはline-heightプロパティの値を変更します。</p>
</section>
<section>
<h2>line-height: 1.8;</h2>
<p class="text2">こちらは行間を確認するためのテキストです。調整するときはline-heightプロパティの値を変更します。</p>
</section>
<section>
<h2>line-height: 1.8em;</h2>
<p class="text3">こちらは行間を確認するためのテキストです。調整するときはline-heightプロパティの値を変更します。</p>
</section>
<section>
<h2>line-height: 30px;</h2>
<p class="text4">こちらは行間を確認するためのテキストです。調整するときはline-heightプロパティの値を変更します。</p>
</section>
<section>
<h2>line-height: 150%;</h2>
<p class="text5">こちらは行間を確認するためのテキストです。調整するときはline-heightプロパティの値を変更します。</p>
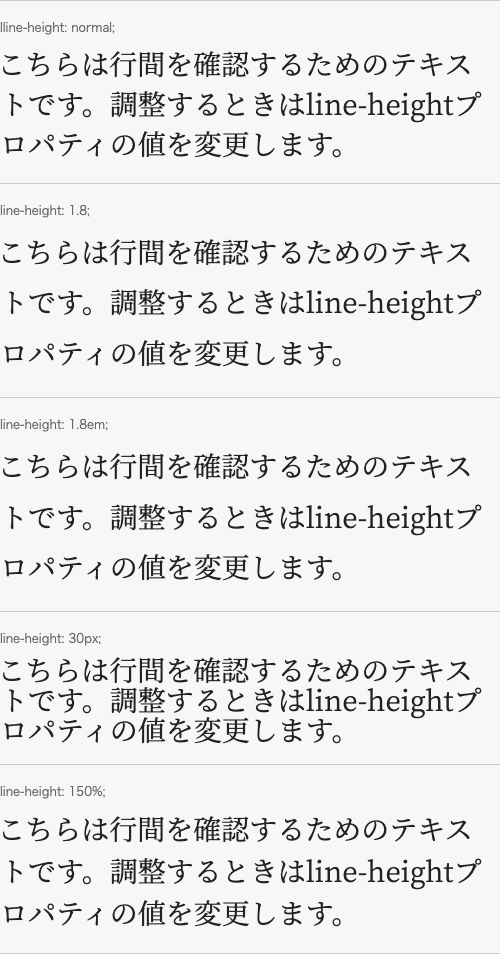
</section>ブラウザで表示すると下記のようになります。

使用例2
2つ目の使用例では、数値 + emで指定したときに想定とは異なる表示となる例について見ていきます。
HTML要素は使用例1とほぼ同じ構造ですが、line-heightプロパティをsection要素に適用するためclass属性を追記しています。
また、section要素の子孫要素にあたるp要素ではline-heightプロパティを指定していないところが変更点になります。
CSS コード例
.sample2 section {
box-sizing: border-box;
padding: 20px 0;
border-bottom: 1px solid #ccc;
width: 500px;
}
.section1 {
line-height: normal;
}
.section2 {
line-height: 1.8;
}
.section3 {
line-height: 1.8em;
}
.sample2 section h2 {
margin-bottom: 10px;
font-size: 12px;
font-weight: 500;
color: #666;
}
.sample2 p {
color: #222;
font-family: 'Noto Serif JP', serif;
font-size: 28px;
}HTML コード例
<div class="sample2">
<section class="section1">
<h2>lline-height: normal;</h2>
<p class="text1">こちらは行間を確認するためのテキストです。調整するときはline-heightプロパティの値を変更します。</p>
</section>
<section class="section2">
<h2>line-height: 1.8;</h2>
<p class="text2">こちらは行間を確認するためのテキストです。調整するときはline-heightプロパティの値を変更します。</p>
</section>
<section class="section3">
<h2>line-height: 1.8em;</h2>
<p class="text3">こちらは行間を確認するためのテキストです。調整するときはline-heightプロパティの値を変更します。</p>
</section>
</div>こちらをブラウザで表示すると以下のようになります。

3つ目のp要素のテキストのみ、line-heightプロパティで「1.8em」を使用しているにも関わらず使用例1とは明らかに異なる表示になってしまいました。
line-heightプロパティは親要素から値が継承されますが、その際にフォントサイズが親要素の値(今回は指定なし)から高さを計算するために今回のような結果となります。
しかしline-heightプロパティを数値のみ(単位なし)で指定した場合には子孫要素のフォントサイズからちゃんと高さを計算してくれるため、2つ目のclass属性がsection2については想定した通りの表示なっています。
今回の使用例2ではline-heightプロパティを親要素ではなくp要素に指定するか、もしくは親要素のsection要素にも同じフォントサイズを指定することで想定した表示にすることができます。
ただし、実践ではHTMLの構造はもっと複雑になってしまうケースがほとんどです。
そのため、line-heightプロパティについては数値のみ指定(単位なし)が無難な選択と言えます。
