line-breakプロパティに指定できる値
line-breakプロパティには次のような値を設定することができます。
| 値 | 内容 |
|---|---|
| auto | 初期値。標準(ブラウザに準拠)の改行規則を適用します。 |
| loose | 必要最低限の改行規則を適用して折り返します。 |
| normal | 一般的な改行規則を適用して折り返します。 |
| strict | もっとも厳密な改行規則を適用して折り返します。 |
| anywhere | 句読点、空白、全ての文字間で折り返しできるようにします。 |
以降はline-breakプロパティを使用したコード例と、上記の値をそれぞれ指定したブラウザでの表示例になります。
line-breakプロパティの値による改行位置の比較
CSS コード例
.sample1 section {
box-sizing: border-box;
padding: 20px 0;
width: 400px;
border-bottom: 1px solid #ccc;
}
.sample1 section.first {
border-top: 1px solid #ccc;
}
.sample1 section h2 {
margin-bottom: 10px;
font-size: 12px;
font-weight: 500;
color: #666;
}
.sample1 p {
color: #222;
font-family: 'Noto Serif JP', serif;
font-size: 16px;
text-indent: -0.1em;
line-height: 1.4em;
}
.sample1 .text1 {
line-break: auto;
}
.sample1 .text2 {
line-break: loose;
}
.sample1 .text3 {
line-break: normal;
}
.sample1 .text4 {
line-break: strict;
}
.sample1 .text5 {
line-break: anywhere;
}HTML コード例
<section class="first">
<h2>line-break: auto;</h2>
<p class="text1">こちらは、フォントのCSSのためのサンプルになります。<br>テキストの改行位置については制御をしたいシーンが度々ありますが、このプロパティを使うと成り行きでは実現できない表示を実現できるようになります。</p>
</section>
<section>
<h2>line-break: loose;</h2>
<p class="text2">こちらは、フォントのCSSのためのサンプルになります。<br>テキストの改行位置については制御をしたいシーンが度々ありますが、このプロパティを使うと成り行きでは実現できない表示を実現できるようになります。</p>
</section>
<section>
<h2>line-break: normal;</h2>
<p class="text3">こちらは、フォントのCSSのためのサンプルになります。<br>テキストの改行位置については制御をしたいシーンが度々ありますが、このプロパティを使うと成り行きでは実現できない表示を実現できるようになります。</p>
</section>
<section>
<h2>line-break: strict;</h2>
<p class="text4">こちらは、フォントのCSSのためのサンプルになります。<br>テキストの改行位置については制御をしたいシーンが度々ありますが、このプロパティを使うと成り行きでは実現できない表示を実現できるようになります。</p>
</section>
<section>
<h2>line-break: 5px;</h2>
<p class="text5">こちらは、フォントのCSSのためのサンプルになります。<br>テキストの改行位置については制御をしたいシーンが度々ありますが、このプロパティを使うと成り行きでは実現できない表示を実現できるようになります。</p>
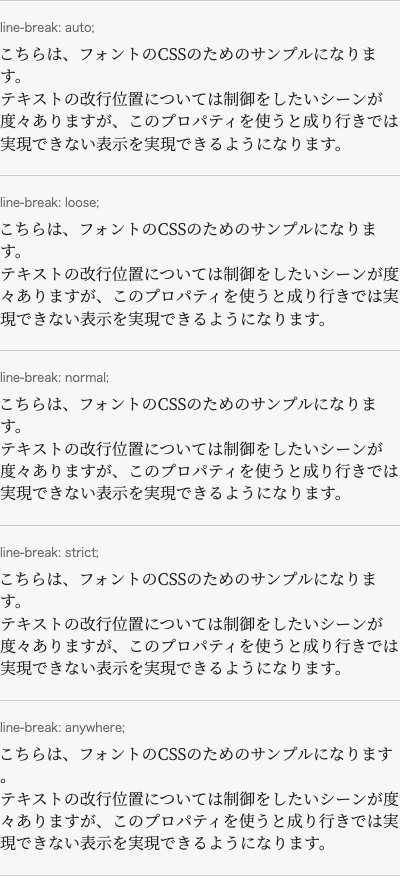
</section>以下は上記コードの表示例になります。

表示を比較してみると、最初の1文「こちらは、フォントのCSSのためのサンプルになります。」では「anywhere」のみ句点の直前で改行されています。
それ以外の値では改行規則が適用されて「す。」で改行されるよう調整されていることが分かります。
続く「テキストの改行位置については〜」においても、「シーンが度々」のところで改行する位置が値によって異なっています。
「度々」を1つの単語として扱うかの違いになり、値「loose」「anywhere」では1つの単語として扱わないため途中改行が入ります。
どの値を指定するかは「文章の表示を自然にする」と「文章の右端のガタつきを少なくしたいか」の2点において、どこを妥協点にするかで決まります。
「文章の表示を自然にする」を優先したいときは「strict」など厳しい改行規則を適用し、「文章の右端のガタつきを少なくしたいか」を優先したいときは改行規則が緩い「anywhere」を指定します。
