自動的に設定される電話発信リンクを解除
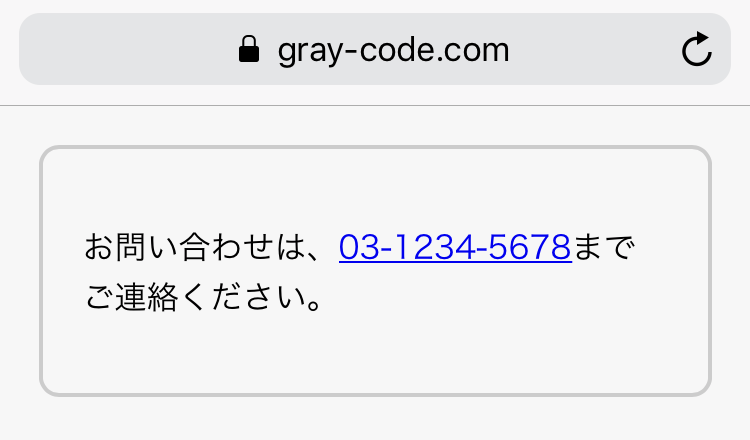
iOSのSafariなど、一部のブラウザではページ内に電話番号らしき記述があると自動的に電話発信リンクに設定されます。
手動でリンクを設定しなくても良いメリットはありますが、コンテンツの一部でしかないはずのテキストが自動的にリンクに置き換わっていると意図せず電話で連絡してしまう方が現れるかもしれません。

HTML コード例
<p>お問い合わせは、03-1234-5678までご連絡ください。</p>この自動的なリンク設定を解除するには、head要素内で次のmeta要素を記述します。
HTML コード例
<meta name="format-detection" content="telephone=no">
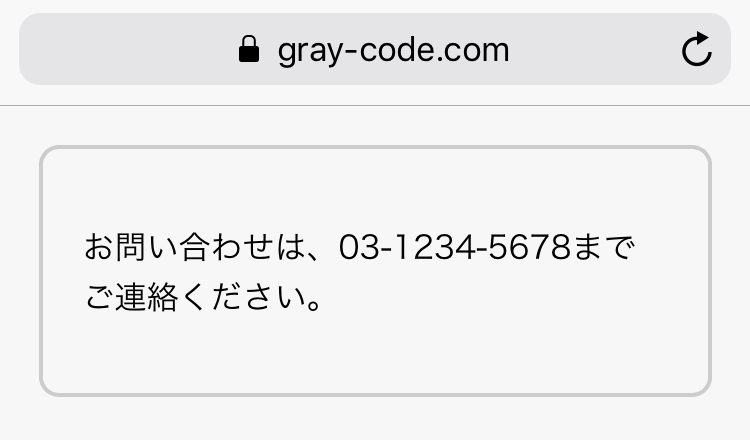
このmeta要素が記載されているページは、電話番号らしきテキストがあっても自動的にリンクを設定することはありません。
また、電話番号のリンクを設置したい場合は通常通りa要素を使って設置することができます。
HTML コード例
<p>お問い合わせは、<a href="tel:03-1234-5678">03-1234-5678</a>までご連絡ください。</p>