font-variantプロパティに指定できる値
font-variantプロパティは次の値を設定することができます。
| プロパティ | 内容 |
|---|---|
| font-variant-alternatesプロパティ | 代替書体の使用を制御します。 |
| font-variant-capsプロパティ | 小さい大文字の使用を適用するなど、大文字の代替字形の使用を制御します。 |
| font-variant-east-asianプロパティ | 日本語と中国語の字系の違いを制御します。 |
| font-variant-ligaturesプロパティ | テキストの合字(Difficultのffiなど)を制御します。 |
| font-variant-numericプロパティ | 数字、分数、序数記号の表記を制御します。 |
以降はコードの例とブラウザの表示から、上記の値による違いを確認していきます。
使用例
フォント「Anek Malayalam」を使用し、font-variantプロパティの使用例です。
赤字の箇所がfont-variantプロパティの指定になります。
(Googleフォント「Anek Malayalam」を使用しています。)
CSS コード例
@font-face {
src: url("./fonts/AnekMalayalam/AnekMalayalam.woff") format("woff");
font-family:'AnekMalayalam';
font-style: normal;
font-weight: 100 900;
font-variation-settings: "wght" 375;
font-stretch: 1% 500%;
}
.sample1 {
box-sizing: border-box;
padding: 100px;
width: 100%;
}
.sample1 section {
box-sizing: border-box;
padding: 20px 0;
border-bottom: 1px solid #ccc;
}
.sample1 section.first {
border-top: 1px solid #ccc;
}
.sample1 section h2 {
margin-bottom: 10px;
font-size: 12px;
font-weight: 500;
color: #666;
}
.sample1 p {
margin-bottom: 10px;
font-family: 'AnekMalayalam', sans-serif;
font-size: 40px;
}
.sample1 .text1 {
font-variant: normal;
}
.sample1 .text2 {
font-variant: small-caps;
}
.sample1 .text3 {
font-variant: small-caps slashed-zero;
}
.sample1 .text4 {
font-variant: all-small-caps;
}HTML コード例
<div class="sample1">
<section class="first">
<h2>font-variant: normal;</h2>
<p class="text1">Difficult waffles 0.1234567890</p>
</section>
<section>
<h2>font-variant: small-caps;</h2>
<p class="text2">Difficult waffles 0.1234567890</p>
</section>
<section>
<h2>font-variant: small-caps slashed-zero;</h2>
<p class="text3">Difficult waffles 0.1234567890</p>
</section>
<section>
<h2>font-variant: all-small-caps;</h2>
<p class="text4">Difficult waffles 0.1234567890</p>
</section>
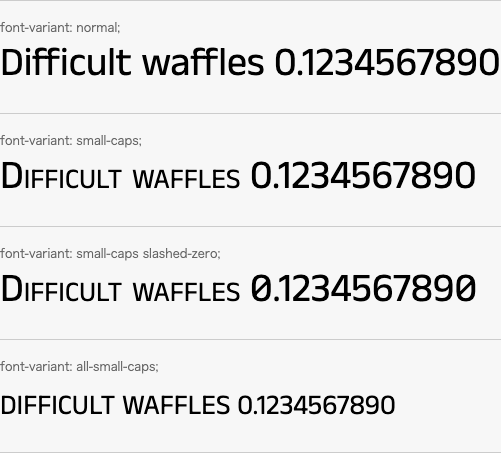
</div>ブラウザで表示してみると以下のようになります。
4つのp要素のテキストはそれぞれ異なる表示になっていることが分かります。

class属性がtext1は通常のテキストをそのまま表示しています。
続くtext2ではfont-variant-capsプロパティの「small-caps」を指定することで、アルファベットを全て大文字で表示しながら、単語の頭文字のみ大文字サイズ、2文字目以降は小文字サイズで表示します。
text3はfont-variant-numericプロパティの「slashed-zero」を指定し、数字の「0」をスラッシュ付きにしています。
text4はfont-variant-capsプロパティの「all-small-caps」を指定し、頭文字も含めた全てを小文字サイズで表示しています。
