displayプロパティに指定できる値
displayプロパティは次の値を設定することができます。
| 値 | 内容 |
|---|---|
| flex | ブロック要素のフレックスコンテナとして表示。 |
| inline-flex | インライン要素のフレックスコンテナとして表示。 |
| block | ブロック要素として表示。初期値。 |
| inline-block | インライン要素のようなブロック要素として表示。 |
| inline | インライン要素として表示。 |
| list-item | リストアイテム要素として表示。 |
| none | 要素を非表示。 |
| table | テーブル要素として表示。 |
| inline-table | インライン要素として扱えるtable要素として表示。 |
| table-row-group | tbody要素として表示。 |
| table-column | col要素として表示。 |
| table-column-group | colgroup要素として表示。 |
| table-header-group | thead要素として表示。 |
| table-footer-group | tfoot要素として表示。 |
| table-row | tr要素として表示。 |
| table-cell | td要素(テーブルセル)として表示。 |
| table-caption | caption要素として表示。 |
以降はdisplayプロパティの使用例とブラウザの表示例になります。
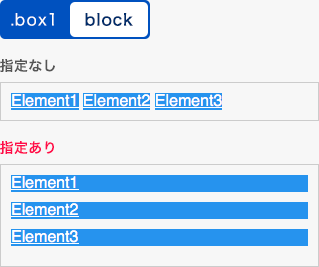
使用例1: block
インライン要素であるa要素に対し、displayプロパティでブロック要素に変更している例です。
インライン要素ではmarginプロパティの指定はできませんが、ブロック要素に変更することで指定することが可能になります。
CSS コード例
.box1 a {
display: block;
margin-bottom: 10px;
}HTML コード例
<div class="box1">
<a href="#">Element1</a>
<a href="#">Element2</a>
<a href="#">Element3</a>
</div>
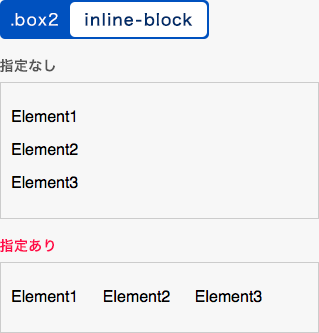
使用例2: inline-block
ブロック要素であるp要素に対し、「inline-block」を指定した例です。
このスタイルを適用することで要素を横に並べることができます。
また、ブロック要素と同様にmarginプロパティを適用することが可能です。
CSS コード例
.box2 p {
display: inline-block;
margin-right: 20px;
}HTML コード例
<div class="box2">
<p>Element1</p>
<p>Element2</p>
<p>Element3</p>
</div>
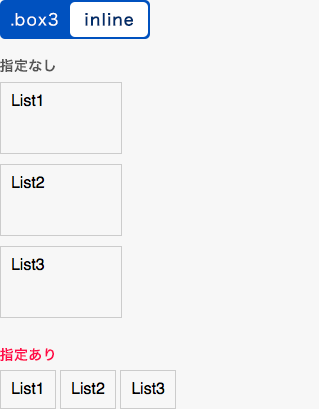
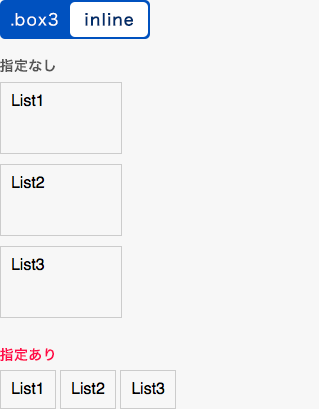
使用例3: inline
ブロック要素であるli要素に対して「inline」を指定した例です。
li要素をインライン要素として扱うことで、要素を横並びに配置することが可能です。
CSS コード例
.box3 li {
display: inline;
}
<ul class="box3">
<li>List1</li>
<li>List2</li>
<li>List3</li>
</ul>

表示例
<ul class="box3">
<li>List1</li>
<li>List2</li>
<li>List3</li>
</ul>
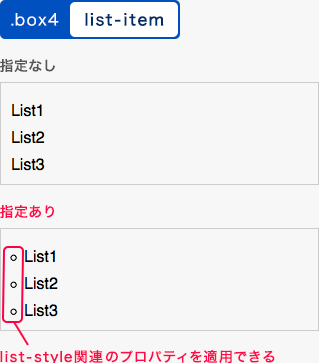
使用例4: list-item
p要素に「list-item」を指定した例です。
リストアイテム要素に変更することで、list-styleプロパティなどリスト項目向けのスタイルを適用できるようになります。
CSS コード例
.box4 p {
display: list-item;
list-style-type: circle;
list-style-position: inside;
}HTML コード例
<div class="box4">
<p>List1</p>
<p>List2</p>
<p>List3</p>
</div>
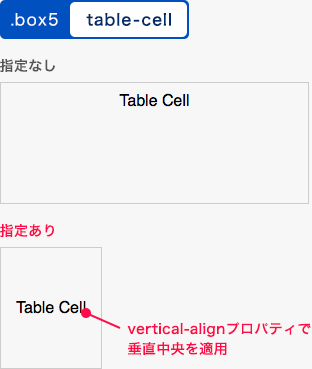
使用例5: ltable-cell
パターン5
div要素に「table-cell」を指定した例です。
子要素を垂直中央に配置したい場合に活用できます。
CSS コード例
.box5 {
display: table-cell;
width: 90%;
height: 100px;
vertical-align: middle;
text-align: center;
}HTML コード例
<div class="box5">
<p>Table Cell</p>
</div>