ボタンの余白を揃える
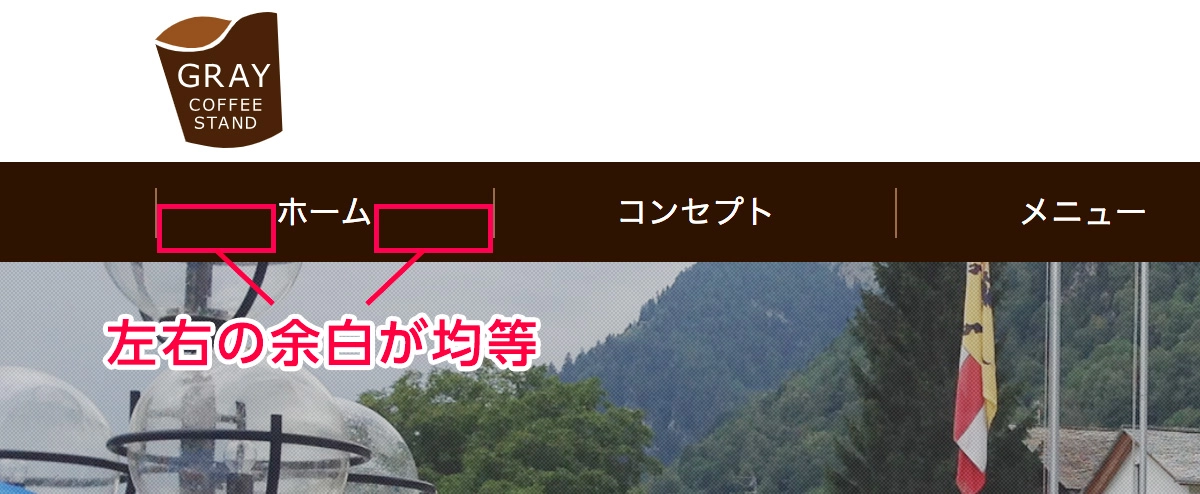
グローバルナビゲーションなどで横並びのボタンを設置する際に、各ボタンの左右にある余白の幅を均等にレイアウトすることがあります。
その時、ボタン内の文字数はそれぞれ異なることの方が多いため、余白は自動的に揃うようになると非常に便利です。

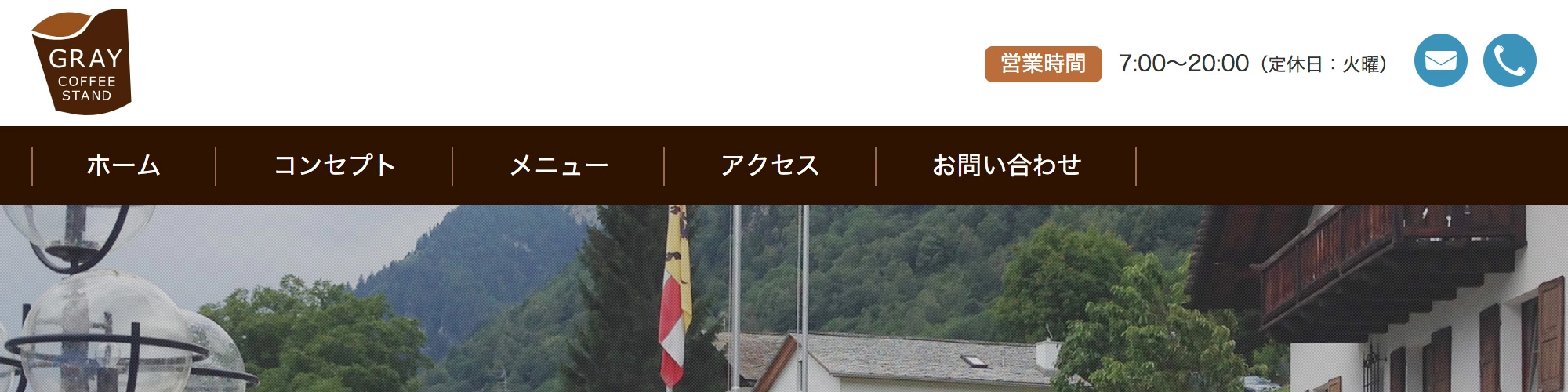
表示幅を変更しても左右の余白サイズが揃うようにします。

まずはナビゲーション部分のHTMLから確認します。
ナビゲーション部分のHTMLは非常にシンプルです。
HTML コード例
<nav id="g_navi">
<ul>
<li><a href="/">ホーム</a></li>
<li><a href="/concept">コンセプト</a></li>
<li><a href="/menu">メニュー</a></li>
<li><a href="/access">アクセス</a></li>
<li><a href="/contact">お問い合わせ</a></li>
</ul>
</nav>メニューボタンをul要素とli要素を使ってリストにし、ナビゲーションを表すnav要素で全体を囲みます。
続いて、CSSのコードを確認していきます。
赤字になっている部分は特に重要なプロパティです。
CSS コード例
#g_navi ul {
display: flex;
margin: 0 auto;
padding: 0 3%;
width: 94%;
max-width: 960px;
}
#g_navi ul li {
flex: 1 0 auto;
}
#g_navi ul li a {
display: block;
padding: 17px 10px;
color: #fff;
text-align: center;
text-decoration: none;
}まず、ul要素に「display: flex;」を指定してリスト全体をフレックスボックスにしています。
フレックスボックスにすることで、リスト内のメニューボタンを横に並べるレイアウトにすることができます。
li要素のflexプロパティを使った「flex: 1 0 auto;」は、フレックスボックス内のアイテムの表示方法を指定しています。
3つの値は前から順に拡大比率(flex-growプロパティ)、縮小比率(flex-shrinkプロパティ)、表示方法(flex-basisプロパティ)を指定しており、中でも重要なのは3つ目の表示方法です。
「auto」が指定されているとフレックスボックスに収まるぴったりな幅で表示されます。
flexプロパティの拡大比率
拡大比率(flex-growプロパティ)は、アイテムの幅がフレックスボックスの幅よりも小さい時に、アイテムをどこまで引き伸ばして表示するかを指定します。
例えば、「flex: 0 0 auto;」と拡大比率を「0」にした場合は、アイテムは本来の幅のままで表示されます。

続いて「flex: 0.1 0 auto;」と拡大比率を「0.1」にすると、アイテムは少しだけ引き伸ばして表示されます。

今回はグローバルナビゲーションの表示幅が最大「960px」と固定のため、拡大比率で指定している「1」まで引き伸ばされることはありません。
もしナビゲーションの幅に最大値が設定されていない場合は表示幅に応じてアイテムも引き伸ばして表示されます。
flexプロパティの縮小比率
縮小比率(flex-shrinkプロパティ)は、アイテムの幅がフレックスボックスよりも大きいときの表示方法を指定します。
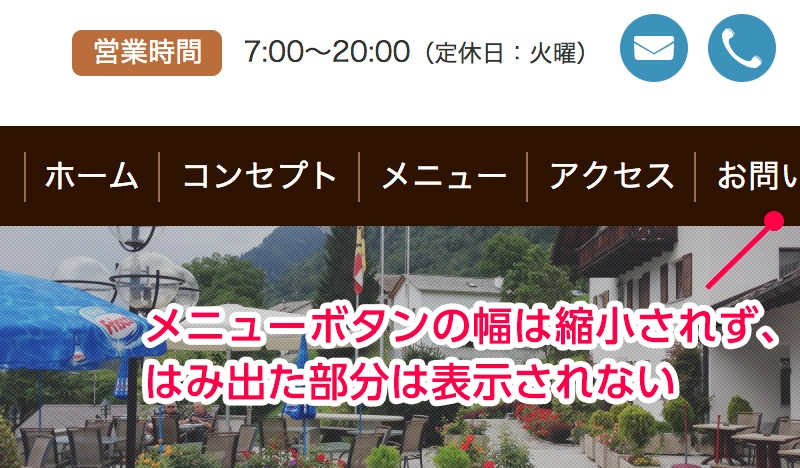
今回のように「0」を指定した場合は、フレックスボックスにアイテムが収まらない場合でも縮小はされません。

そこで、縮小比率を「0.1」に変更してみると次のような表示に変わります。

アイテムがフレックスボックスの幅に合わせてやや縮小されました。
フォントサイズは変わらないため、1行に収まらない分は改行されます。
続いて、縮小比率を「0.2」に変更してみます。

アイテムがフレックスボックスに収まるまで縮小されました。
先ほどと同様にフォントサイズは変更されません。
このように、flexプロパティを使うとフレックスボックスに対するアイテムの表示方法を調整することができます。
