値
次の形式で値を指定することができます。
- normal - 段組の間隔を自動的に取る。初期値。
- 数値 + 任意の単位 - 任意の単位で幅を指定。0以上の数値を指定する必要がある。
使用例
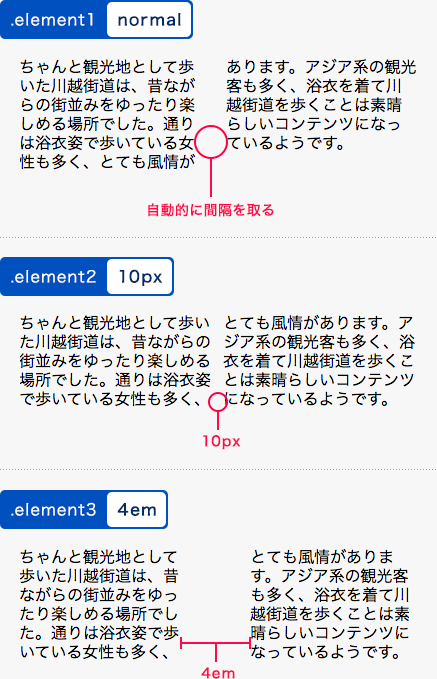
上から順に、値を「normal」「10px」「4em」と指定した例です。
CSS コード例
<style>
.element1 {
column-count: 2;
column-gap: normal;
}
.element2 {
column-count: 2;
column-gap: 10px;
}
.element3 {
column-count: 2;
column-gap: 4em;
}HTML コード例
<p class="element1">ちゃんと観光地として歩いた川越街道は、昔ながらの街並みをゆったり楽しめる場所でした。通りは浴衣姿で歩いている女性も多く、とても風情があります。アジア系の観光客も多く、浴衣を着て川越街道を歩くことは素晴らしいコンテンツになっているようです。</p>
<p class="element2">ちゃんと観光地として歩いた川越街道は、昔ながらの街並みをゆったり楽しめる場所でした。通りは浴衣姿で歩いている女性も多く、とても風情があります。アジア系の観光客も多く、浴衣を着て川越街道を歩くことは素晴らしいコンテンツになっているようです。</p>
<p class="element3">ちゃんと観光地として歩いた川越街道は、昔ながらの街並みをゆったり楽しめる場所でした。通りは浴衣姿で歩いている女性も多く、とても風情があります。アジア系の観光客も多く、浴衣を着て川越街道を歩くことは素晴らしいコンテンツになっているようです。</p>