値
次の形式で値を指定することができます。このプロパティを使用するには段組にheightプロパティによる高さを指定している必要があります。
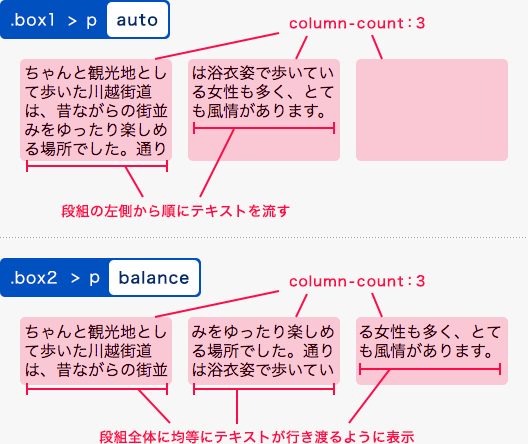
- auto - 段組を左側から順に表示。初期値。
- balance - 段組全体ができるだけ均等になるように表示。
使用例
上から段組を左側から表示する「auto」、段組全体に均等に表示する「balance」とそれぞれ指定した例です。
CSSコード例
<style>
section p {
height: 100px;
-moz-column-count: 3;
column-count: 3;
}
.box1 p {
-moz-column-fill: auto;
column-fill: auto;
}
.box2 p {
-moz-column-fill: balance;
column-fill: balance;
}HTML コード例
<section class="box1">
<p>ちゃんと観光地として歩いた川越街道は、昔ながらの街並みをゆったり楽しめる場所でした。通りは浴衣姿で歩いている女性も多く、とても風情があります。</p>
</section>
<section class="box2">
<p>ちゃんと観光地として歩いた川越街道は、昔ながらの街並みをゆったり楽しめる場所でした。通りは浴衣姿で歩いている女性も多く、とても風情があります。</p>
</section>