値
次のような値を設定することができます。
- none - 解除なし。初期値。
- left - floatプロパティの「left」指定を解除。
- right - floatプロパティの「left」指定を解除。
- both - floatプロパティの「left」「right」指定をどちらも解除。
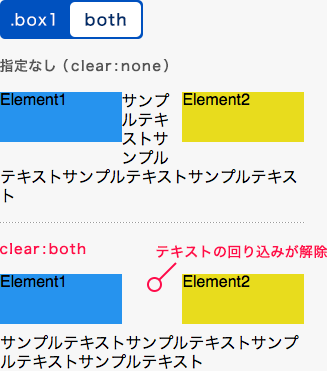
パターン1
「both」を指定し、floatプロパティの回り込みを解除する例です。
floatプロパティの値を全て解除できるので、基本的にはこの値を使うことが多いです。
CSS コード例
.box1 .element1 {
float: left;
}
.box1 .element2 {
float: right;
}
.box1 .element3 {
clear: both;
}HTML コード例
<div class="box1">
<p class="element1">Element1</p>
<p class="element2">Element2</p>
<p class="element3">サンプルテキストサンプルテキストサンプルテキストサンプルテキスト</p>
</div>
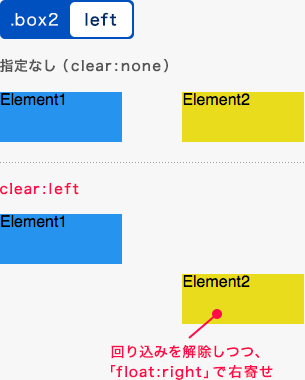
パターン2
CSS コード例
<style type="text/css">
.box2 .element1 {
float: left;
}
.box2 .element2 {
clear: left;
float: right;
}HTML コード例
<div class="box2">
<p class="element1">Element1</p>
<p class="element2">Element2</p>
</div>