値
次の値を指定することができます。
「改ページ」は印刷時に適用されます。
2016年9月時点では、Firefoxは対応していません。
- auto - 改ページや段の区切りを指定しない。初期値。
- always - 改ページや段の区切りについて指定。
- page - 強制的に改ページをする。
- column - 強制的に段を区切る。
- left - 改ページを行い、次のページが右側に来るように指定。
- right - 改ページを行い、次のページが左側に来るように指定。
- avoid - 改ページや段の区切りを行わないようにする。
- avoid-page - 改ページをしないようにする。
- avoide-column - 段の区切りをしないようにする。
パターン1
値に「page」を指定している例です。
Webページの表示には影響しませんが、印刷時に改ページを適用します。
指定した値は直前の要素に適用されます。
次の例では、id属性に「title2」を持つh2要素の前のp要素に適用しています。
CSS コード例
section {
column-count: 3;
}
.box1 #title2 {
break-before: page;
}HTML コード例
<section class="box1">
<h2>タイトル1</h2>
<p>ちゃんと観光地として歩いた川越街道は、昔ながらの街並みをゆったり楽しめる場所でした。</p>
<h2 id="title2">タイトル2</h2>
<p>ちゃんと観光地として歩いた川越街道は、昔ながらの街並みをゆったり楽しめる場所でした。</p>
</section>
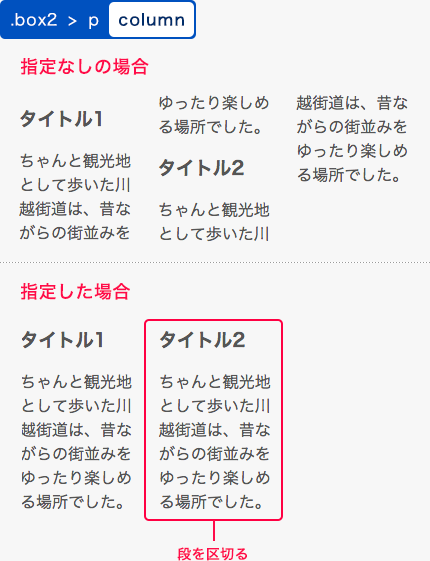
パターン2
値に「column」を指定している例です。
段組を区切ることができます。
CSS コード例
section {
column-count: 3;
}
.box2 #title2 {
break-before: column;
}HTML コード例
<section class="box2">
<h2>タイトル1</h2>
<p>ちゃんと観光地として歩いた川越街道は、昔ながらの街並みをゆったり楽しめる場所でした。</p>
<h2 id="title2">タイトル2</h2>
<p>ちゃんと観光地として歩いた川越街道は、昔ながらの街並みをゆったり楽しめる場所でした。</p>
</section>