値
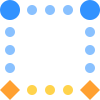
今回は次の画像をボーダーに適用することとして、何パターンか指定するコードを書いていきます。

パターン1
次の例では全ての辺に対し、「stretch」を適用しています。
この値は、ボーダー画像の繰り返し表示は行わずに自動的に伸縮して表示します。
値が1つの場合、全ての辺に同じ値を適用します。
初期値であるため、border-image-repeatプロパティを指定していない場合も同じ設定となります。
CSS コード例
border-width: 20px;
border-style: dashed;
border-image-source: url('https://gray-code.com/border-image-repeat/pic01.webp');
border-image-slice: 20%;
border-image-repeat: stretch;表示例
パターン2
次の例では全ての辺に対し、「repeat」を適用しています。
この値は、ボーダーの表示領域がいっぱいになるまで画像を繰り返し表示します。
CSS コード例
border-width: 20px;
border-style: dashed;
border-image-source: url('https://gray-code.com/border-image-repeat/pic01.webp');
border-image-slice: 22.8%;
border-image-repeat: repeat;表示例
パターン3
値は2つまで指定することが可能です。
2つ指定した場合、1つ目は上下の辺に、2つ目は左右の辺に適用されます。
次の例では上下の辺に対しては「repeat」を適用し、左右の辺に対しては「round」を適用しています。
「round」は繰り返し表示に加えて、余分な隙間が生じないよう自動伸縮した状態で表示が行われます。
CSS コード例
border-width: 20px;
border-style: dashed;
border-image-source: url('https://gray-code.com/border-image-repeat/pic01.webp');
border-image-slice: 22.8%;
border-image-repeat: repeat round;表示例
パターン4
次の例では全ての辺に対し、「space」を適用しています。
この値は、ボーダーの表示領域がいっぱいになるまで画像を繰り返し表示し、隙間が生じる場合は等間隔に空けて表示します。
CSS コード例
border-width: 20px;
border-style: dashed;
border-image-source: url('https://gray-code.com/border-image-repeat/pic01.webp');
border-image-slice: 22.8%;
border-image-repeat: space;表示例
