最終更新日:
公開日:
基礎
CSS
CSSでの色の指定方法について
CSSで扱うことのできる色(カラー)の指定方法について解説します。
この記事のポイント
- CSSで使えるカラーコードの種類が分かる
- 透過度を指定する方法が分かる
目次
CSSで扱うことのできる4つの色指定の形式
CSSでは必要に応じて、次の4種類の形式から色を指定することができます。
| 指定形式 | 指定例 |
|---|---|
| キーワード | 「black」「red」「blue」などのキーワード名で指定 |
| 16進数カラーコード | 「#ffcc00」「#c00」など、16進数を使ったカラーコードを指定 |
| RGB | 「rgb( 255, 42, 53);」「rgba( 255, 42, 53, 0.5);」のように指定。透過度も指定できる |
| HSL | 「hsl( 0, 100%, 100%);」「hsla( 0, 100%, 100%, 0.5);」のように指定。透過度も指定できる |
RGBとHSLについては透過度も指定できます。
それぞれの形式について、コードを交えながら指定例を解説していきます。
キーワード
定義されたカラーキーワードを指定する方法です。
17種類とバリエーションは少ないですが、全てのブラウザが対応していることと、「black」など馴染みある名詞で指定できるため扱いやすいのが特徴です。
| キーワード名 | 表示例 |
|---|---|
| black | |
| silver | |
| gray | |
| white | |
| maroon | |
| red | |
| purple | |
| fuchsia | |
| green | |
| lime | |
| olive | |
| yellow | |
| navy | |
| blue | |
| teal | |
| aqua |
次のように各プロパティで使用することができます。
コード例
<style>
section {
margin: 100px;
padding: 20px;
width: 544px;
border-radius: 10px;
border: 3px solid gray;
background-color: white;
}
h1 {
margin-bottom: 20px;
padding: 2px 10px 2px;
font-weight: bold;
color: green;
border-left: 4px solid green;
}
p {
color: olive;
}
</style>
<section>
<h1>見出し</h1>
<p>テキスト</p>
</section>
16進数カラーコード
「# + カラーコード」という形式で指定する方法です。
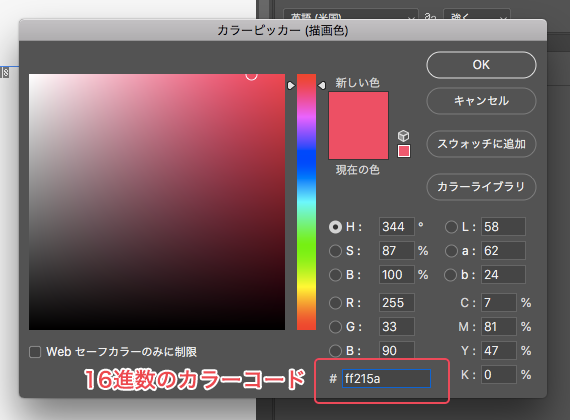
「16進数」は扱いづらそうな印象ですが、デザイン制作で広く使われるソフト「Photoshop」でよく使われる形式なので、馴染み深い人も多い指定方法です。

次のように各プロパティで使用することができます。
コード例
<style>
section {
margin: 100px;
padding: 20px;
width: 494px;
border-radius: 10px;
border: 3px solid #999;
background-color: #f7f7f7;
}
h1 {
margin-bottom: 20px;
padding: 2px 10px 2px;
font-weight: bold;
color: #ff215a;
border-left: 4px solid #ff215a;
}
p {
color: #333;
}
</style>
<section>
<h1>見出し</h1>
<p>テキスト</p>
</section>
「#339966」や「#cc0000」など同じ数字が連続する場合に限り、「#396」や「#c00」と1文字にまとめることができます。
RGB
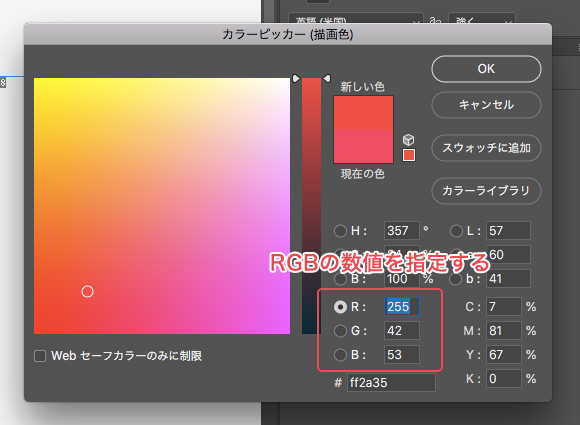
光の3原色であるRed、Green、Blueのカラーコードを指定する方法です。
「rgb( 255, 0, 0)」のように指定します。
透過度を指定することもでき、その場合はRGBにA(Alpha)を加えた「rgba( 255, 0, 0, 0.5)」のように指定します。

次のように各プロパティで使用することができます。
コード例
<style>
body {
background: rgb( 86, 186, 232);
}
section {
margin: 100px;
padding: 20px;
width: 494px;
border-radius: 10px;
border: 3px solid rgba( 255, 255, 255, 0.3);
background-color: transparent;
}
h1 {
margin-bottom: 20px;
padding: 2px 10px 2px;
font-weight: bold;
font-size: 115%;
color: rgb( 255, 255, 255);
border-left: 4px solid rgba( 255, 255, 255, 0.5);
}
p {
color: rgb( 70, 70, 70);
}
</style>
<section>
<h1>見出し</h1>
<p>テキスト</p>
</section>
h1要素でcolorプロパティとborder-leftプロパティの2つに対してRGBで同じ色を指定していますが、枠線のみ透過度を設定しているため水色に見えます。
HSL
HSLはHue(色相)、Saturation(彩度)、Lightness(輝度)の3つを指定する方法です。
「hsl( 207, 100%, 86%);」のように指定します。
RGBと同様に、こちらも透過度を指定することができます。
その場合はA(Alpha)を加えた「hsla( 207, 100%, 86%, 0.5);」のように指定します。
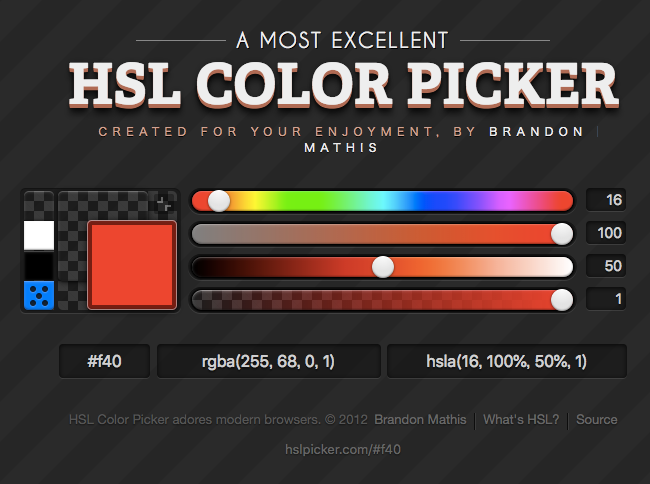
HSLカラーはPhotoshopから直接取得することはできないため、こちらのサイトを使うと便利です。
HSL Color Picker by BRANDON MATHIS

次のように各プロパティで使用することができます。
コード例
<style>
body {
background: hsl( 207, 100%, 86%);
}
section {
margin: 100px;
padding: 20px;
width: 494px;
border-radius: 10px;
border: 3px solid hsla( 0, 100%, 100%, 0.5);
background-color: transparent;
}
h1 {
margin-bottom: 20px;
padding: 2px 10px 2px;
font-weight: bold;
font-size: 115%;
color: hsl( 208, 100%, 26%);
border-left: 4px solid hsl( 208, 100%, 26%);
}
p {
color: hsl( 0, 0%, 20%);
}
</style>
<section>
<h1>見出し</h1>
<p>テキスト</p>
</section>
CSSの色指定については、W3Cの「CSS Color Module Level3」で定義されています。
より詳しく知りたい方はこちらを参照してください。
SS Color Module Level3 – W3C(英文)
こちらの記事は役に立ちましたか?
コメントありがとうございます!
運営の参考にさせていただきます。

ありがとうございます。
もしよろしければ、あわせてフィードバックや要望などをご入力ください。